The HTML web page is designed for Room Booking
Hi, my name is Subhash Bhakt. This post will help you to create your HTML web page for room booking in hotels, web page for institute, webpage for collage, webpage for supermarket or webpage for library etc.
 |
| How to Create a Website Using HTML Code |
1. Create a new text file and open it.
2. Start typing as below:
<html>
<head>
<title> Hotel Reservation Form </title>
<body bgcolor="creem">
<h1 align=center>"Hotel Taj Delhi"</h1>
<img src="C:\Users\it\Downloads\DATA\HotelTaj.jpg">
<img src=".\Taj2.jpg">
<img src=".\Taj3.jpg">
<img src=".\Taj4.jpg">
<u>Welcome to Hotal TAJ</u> :-This is <em>India's No. 1 hotal</em> which offer you all types of facilities. We offer clean<b> rooms, toilets, bathroom.</b>We offer Clean & fresh <i>meals</i> & also offer <i>bear, shampion, coldrinks, bisky etc.</i>So lpease give us a chance to serve you.
<hr>
<br><br>
Customar's Name
<input type="text" name="Customar's Name" value="SUBHASH BHAKT">
<br><BR>
Customar's Address
<input type="text" name="Customar's Address" value="Lodhi Road, New Delhi Pin-110003" size="40">
<br><br>
Customar's Phone No.
<input type="text" name="Customar's Phone no." value="+91-9876543210" size="15">
<br><br>
Customar's E-Mail
<input type="text" name="Customar's E-Mail" value="subh2014@xyz.com" size="25">
<br><br>
<h2>NO. OF NIGHTS</h2>
<input type="radio" Name="No. of Nights" value="one">One
<input type="radio" Name="No. of Nights" value="two">Two
<input type="radio" Name="No. of Nights" value="three">Three
<br>
<h2>ROOM</h2>
<input type="Checkbox" Name="Room" Value="Double" Checked>Double
<input type="Checkbox" Name="Room" Value="Single" unchecked>Single
<br>
<h2>PAYMENT</h2>
<input type="radio" Name="Payment" Value="by Cash"> By CASH
<input type="radio" Name="By Credit Card" value="credit card"> By Credit Card
<br><br>
Manager's Sign
<input type="text" Name="Maneger's Sign" value="Kaveer" Size="10">
<br><br>
Customar's Sign
<input type="text" Name="Customer's Sign" value="Subhash" Size="10">
<br><br>
<h3> Choose Your Favorite Color</H3>
<select name="color">
<option value="Red">Red</option>
<option value="Green">Green</option>
<option value="Pink">Pink</option>
<option value="Yellow">Yellow</option>
<option value="Blue">Blue</option>
<option value="Orange">Orange</option>
</select>
</h3><b><u>Leave Your Massage For Someone</u></b></h3>
<textarea name="suggestions" rows="5" cols="30"> Indian Hotels Company Limited, branded as Taj Group, is a chain of hotels and resorts headquartered at Oxford House in Mumbai, which was incorporated by the founder of the Tata group, Jamsetji Tata, in the year 1903.</textarea>
<br><br>
password
<input type="password" value="subhashbhakt" size="20">
<br>
<input type="Submit" value="Submit">
<input type="Reset" value="Reset">
<br><br>
<a href="MARKET.html">NEXT</a><br>
</form>
</body>
</html>
3. Save this file in HTML format. Example:- Hotel.html
4. Now Right Click on this file and open with any browser like: Google Chrome, Internet Explorer, Firefox,Microsoft Edge etc.
 |
The HTML web page is designed Room Booking
|
5. To add image in your web page you have to set image size like 100x100 and save as jpg format.
6. Give file location like: "C:\Users\it\Downloads\DATA\HotelTaj.jpg"
7. As you can see on the bottom of the page, I have added a link in this web page. To go to another webpage just click on NEXT.
 |
| html web page examples with source code |
8. By clicking on this page you will go to another weg page like: Super Market Details
 |
| How to Create a Website Using HTML Code |
Note: Right Click on the desktop and create a new text file for a new web page and open it.
<html>
<head>
<title> Market </title>
<body bgcolor="sky blue">
<h2 align=center> Super Market Details </h2>
<br>
<img src="C:\Users\it\Downloads\DATA\supermarkets.jpg">
<hr size=2> Name of Items <input type="text" name="Name" value="Keybord,Mouse,Monitor">
<br><br>
List of Items
<select name="Istiteme" hspace="10">
<option> Household Items
<option> Furniture
<option> Eloctronic
<option> Food Bazar
<option> Gift
</select>
<br><br>
Gift Items
<br>
<input type="radio" name="gift"> Sceneries
<input type="radio" name="gift"> Crockery
<input type="radio" name="gift"> Painting
<br><br>
Select any One of the Following
<br>
<input type="checkbox" name="g1"> Nokia Mobile
<input type="checkbox" name="g2"> Samsung Mobile
<input type="checkbox" name="g3"> Motorola Mobile
<br><br>
Type massage you have to give
<br>
<textarea name="textarea" rows="5" columns="5">
</textarea>
<br><br>
<input type="Submit" value="Submit">
<input type="Reset" value="Reset">
<br><br>
<a href="#CS">"CHOOSE"</a><br>
<br>
<dl><dt><a name="CS">
<i> Choose your option </I>
<dd><p>The school of science starded functioning in 1986, with the challange of importing good quality theoritical and practical education in the different science disciplines. ...... During your study, you will
practical counselling may be different.</p>
<br>
<p>With reference to your mail we received by news paper addvt ........
NECESSARY PARTICULARS TO BE PRODUCED FOR PERSONAL INTERVIEW:1</p>
<br>
<p>QUALIFICATION FOR SOFTWARE JOB: ALL BE’S, ALL B.TECH, MCA, M.SC(CS,IT,CT,SE) ,....... C/C++, VISUAL BASIC ORACLE PROGRAMMER AND DBA.</P></dd>
<br>
<h3><em><u>What do you want to do</u></em></h3>
<br>
<a href="hotal.html">BACK</a><br>
</body>
</html>
9. Save this file in HTML format. Example:- MARKET.html
10. Now Right Click on this file and open with any browser like: Google Chrome, Internet Explorer, Firefox,Microsoft Edge etc.
Note: This is a another web page I just linked with Hotel web page. On the super market web page, you can see all the items which you can select for purchasing. Select your items from the List of Items..........
 |
| How to Create a Website Using HTML Code for Super Market |
11. To go to back on the Hotel page just click on BACK.
 |
| How to Create a Website Using HTML Code |
12. Now create an another web page like: IGNOU
 |
| How to Create a Website Using HTML Code for College |
Note: Right Click on the desktop and create a new text file for a new web page and open it.
<html>
<head>
<title> Creat Link </title>
</head>
<body bgcolor="yellow">
<h2 align=center> Courses in IGNOU </h2>
<img src="C:\Users\it\Downloads\DATA\ignou.jpg">
<hr>
<p> Click any one to know more about us
<a><br><br>
<a href="#CS"> School of Science </a><br>
<a href="#BE"> School of Agriculture </a><br>
<a href="#PS"> Physical science </a><br>
<a href="#MG"> Management</a><br>
<a href="#TB"> Table </a><br>
<br>
<dl><dt><a name="CS">
<h2><B> Welcome to School of science</B></h2></A>
<dd> <p>The school of science starded functioning in 1986, with the challange of importing good ................. During your study, you will the centres which offer theory counselling and
practical counselling may be different.</P>
<br>
<p>You will receive printed course material in accordance
with our despatch schedule.The most important place with which you need to be in touch is http://www.ignou.ac.in As part
of CIT , you will be pursuing CIT001,CIT002,CIT003 and CITL001. The first three are
................ This will ensure that you don’t miss anything.</p>
</dl>
<br>
<br>
<dl><dt><a name="BE">
<h2><I> Welcome to school of science </i></h2></a>
<dd> <p>The recent rapid availability of computers in a large range of configurations has thrown open the
................. to play an active role in the development of appropriate manpower to relate to
the national development plans.</p>
</dl>
<br>
<br>
<dl><dt><a name="PS">
<h3><b> Welcome to school of Physicall science </b></h3></a>
<dd> <p>The Study Centres are the contact points for the students on all major aspects of this programme.
These include Counselling sessions, practicals, library facilities, disseminating information and
facilities for audiovisual</p>
<br>
<p>training aids. The Study Centres are also equipped with some useful
............... advised to keep in touch with your Coordinator
on a more or less regular basis</p>
<br>
</p>so as to get advance information about assignments, submission of examination forms, list of
students admitted to a particular examination, declaration of results, etc.</p>
</dl>
<br>
<br>
<dl><dt><a name="MG">
<h1><b> welcomw to school of management</b></h1><a>
<dd> <p>In distance education, facetoface
contact between the learners and their Tutors/Counsellors is
............. Normally, these sessions will be
held at the Study Centres during weekends</p>
<br>
<p>(Saturday and Sundays). The student will be informed
of the session schedule details by their study centre coordinator.
........... In these sessions, you must try to resolve your subject based
difficulties</p>
<br>
<p>and any other related problems. Besides, some of the audiovideo
cassettes that are available at that
time may be played in the counselling sessions.</p></dl>
<br>
<br>
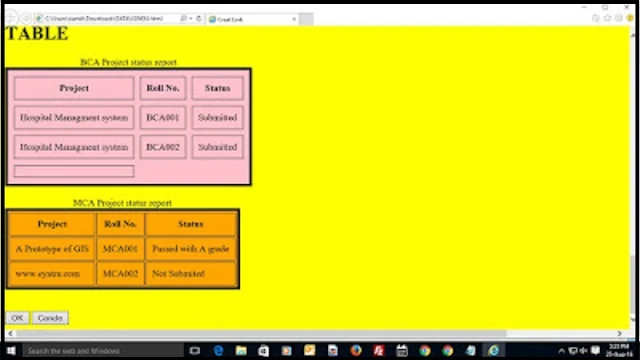
<dl><dt><a name="TB">
<H1> TABLE </h1>
<table border="5" cellpadding="10" cellspacing="10" table bgcolor="pink">
<caption> BCA Project status report </caption>
<tr>
<th>Project</th> <th>Roll No. </th> <th> Status</th>
<tr>
<td> Hospital Managment system </td>
<td>BCA001</td> <td> Submitted </td>
</tr>
<td> Hospital Managment system </td>
<td>BCA002</td> <td> Submitted </td>
</tr>
<td>
</table>
<br>
<table border="5" cellpadding="10 cellspacing="10" table bgcolor="orange">
<caption>MCA Project statur report </caption>
<tr>
<th>Project</th> <th> Roll No. </th> <th> Status</th>
<tr>
<td> A Prototype of GIS </td>
<td>MCA001</td><td> Passed with A grade</td>
</tr>
<tr>
<td>www.eyatra.com</td>
<td>MCA002</td><td>Not Submited</td>
</tr>
</table>
<br><br>
<input type="button" value="OK">
<input type="button" value="Cancle">
</body>
</html>
13. Save this file in HTML format. Example:- IGNOU.html
14. Now Right Click on this file and open with any browser like: Google Chrome, Internet Explorer, Firefox,Microsoft Edge etc.
15. You can see your created table either clicking on Table link or by scrolling down the page
 |
| How to Create a Website Using HTML Code for IGNOU |
16. Right Click on the desktop and create a new text file for FRAME and open it
<html>
<head>
<title> FRAME
</title>
</head>
<frame bgcolor="red" border="5">
<frameset cols="50%,50%">
<frame src="HOTAL.html">
<frame src="IGNOU.html">
</frame>
</html>
17.Save this file in HTML format. Example:- Web Page.html
18. Now Right Click on this file and open with any browser like: Google Chrome, Internet Explorer, Firefox,Microsoft Edge etc.
 |
| How to Create a Website Using HTML Code for Hotel and College |
19. This page will show both pages (Hotel and IGNOU).
20. Go to bottom of the page and click on NEXT to go to third page (Super Market).
 |
| How to Create a Website Using HTML Code for Super Market and College |
Done!!!!
SBIT Online (Subhash Bhakt Information Technology)
Hi, I am Subhash Bhakt. Here I post Tech Support blog to help peoples. If you have any query related the post feel free to contact me. Thank You.
Hi, I am Subhash Bhakt. Here I post Tech Support blog to help peoples. If you have any query related the post feel free to contact me. Thank You.

9 Comments
Click here for CommentsI propose merely very good along with reputable data, consequently visualize it: official website
ReplyYou ought to basically fantastic not to mention solid advice, which means notice: Email Extractor Software
ReplyThis is a great inspiring article.I am pretty much pleased with your good work.You put really very helpful information. Keep it up. Keep blogging. Looking to reading your next post. download course
ReplyToday, I was just browsing along and came upon your blog. Just wanted to say good blog and this article helped me a lot, due to which I have found exactly I was looking. paraphrase tool
ReplyYour content is nothing short of brilliant in many ways. I think this is engaging and eye-opening material. Thank you so much for caring about your content and your readers. Resolvly LLC
ReplyMore people are now looking for smaller jobs you can easily do on the side and earn some extra cash without over-exerting yourself. US dollar bills for sale
ReplyWhat is web hosting anyway? What do I get when I buy a web hosting solution? To make thing clear from start let's just say how it all works... https://onohosting.com/
ReplyVPS, or Virtual Private Server, means hosting of different entities for various customers, but all in one server. It enables the service provider to make a partition of a single server into many virtual servers. The customers would then share the server as a whole, which includes both the connection and the hardware. https://onohosting.com/
ReplyI should say only that its awesome! The blog is informational and always produce amazing things. seo
ReplyPlease do not enter any spam link in the comment Box